Windows標準アクセサリの「ペイント」を使った画像の並べ方を解説。
ペイントってめっちゃシンプルで簡単なソフトなんですがシンプルすぎてちょっとクセがあるんですよね。
2枚めの写真を取り込もうと思ったら、1枚めの写真が消えちゃって「うぎゃぁぁぁ」ってなってる方も多いんじゃないでしょうか。
ここではそんなシンプルだけどクセのあるペイントで画像をキレイに並べるやり方をできる限りわかりやすく解説しています。
5分もあればサイズ違いの写真もキレイに揃えて並べることができるのでチャレンジしてみてくださいね!
今回使用したパソコン Windows10 Home バージョン1809 OSビルド17763.475
ペイントで画像を並べるポイント
ペイントは複数立ち上げて使う
1つのペイントで画像を並べようとすると「あれっ?2枚目の画像が読み込めないぞ」ってことになります。
ペイントは基本的に1枚の画像を編集するように作られたソフトのようで
2枚目の画像を読み込んだり、ドラッグで突っ込んだりといったことができないんですね。
なのでペイントで画像を並べるためには複数のペイントを立ち上げて使います。
快適な表示サイズで作業する
スポンサーリンク
複数の画像を使うので、作業ウィンドウからはみ出してしまうこともあるかと思います。
そんなときは表示拡大・縮小を使って快適なサイズに変更しましょう。
[表示]タブ > [拡大/縮小]
▼ショートカットで拡大・縮小
拡大: Ctrl + PageUp
縮小: Ctrl + PageDown
▼マウスで拡大・縮小
Ctrl + ホイール
レイヤーがあれば、後から微調整したりできるのですが、ペイントにはレイヤー機能がありません。
ひとつひとつの作業を確定しながら進んでいくので慎重に作業しないと行けない部分が出てきます。なので表示サイズは快適なサイズで。
ペイントで画像を並べる手順
今回はサイズ違いの4枚の写真をペイントだけを使ってキレイに並べてみたいと思います。
完成サイズ(ピクセル)をあらかじめ決めて組み合わせる方法もあります、が計算とか面倒じゃないですか?
なので今回はアバウトに結合して必要があれば最後にサイズを変更する方法で紹介していきます。
今回は4枚ですが6枚、8枚と枚数が多くても手順はほとんど同じなので枚数はお好みでどうぞ。
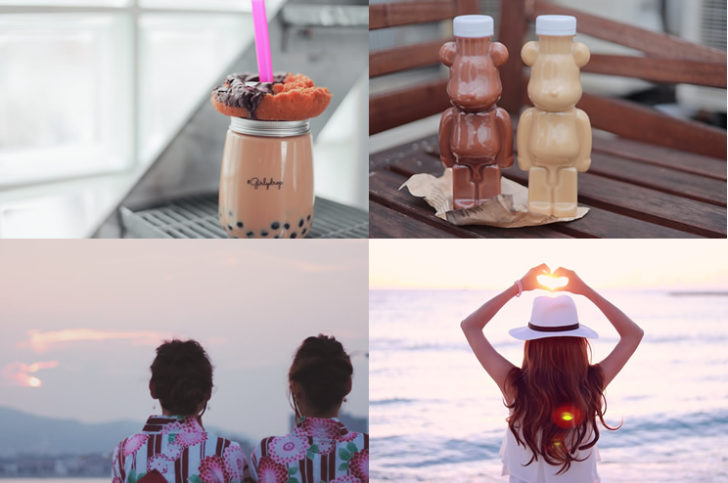
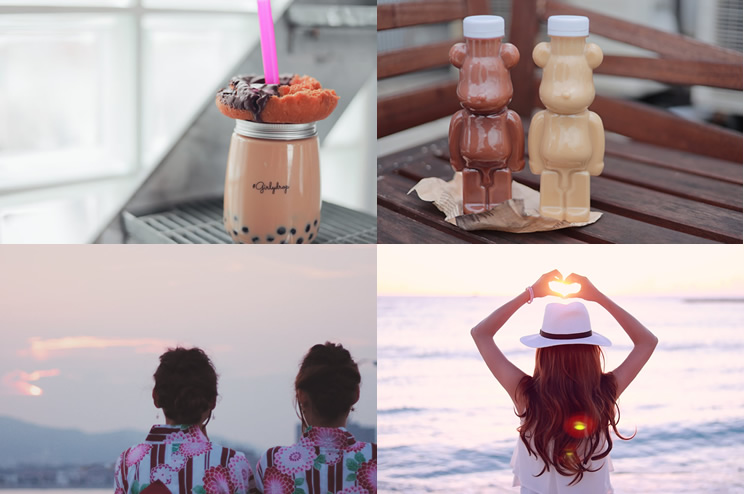
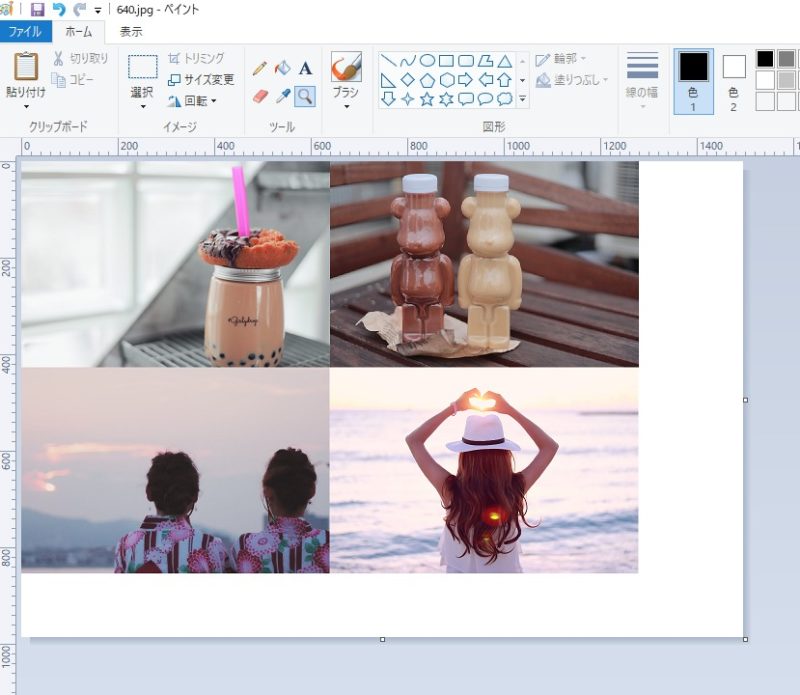
最終的な完成イメージがコレ

今回使用した写真は以下の幅640pxから1280pxまでの4枚の写真

以降、作業行程をわかりやすくするために画像①~画像④とそれぞれ呼ぶことにします。
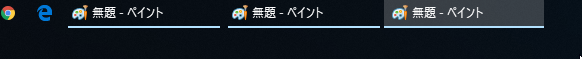
3つのペイントを立ち上げる

今回のやり方では3つのペイントを立ち上げて使います。
頭がごちゃごちゃしてしまわないように以降は
- 作業用ペイント
- 読み込み用ペイント
- 保存用ペイント
として説明して解説していくので覚えておいてください。
作業用ペイント)画像①を開く

まずは一番小さい画像①(640pxの画像)から開いていきます。
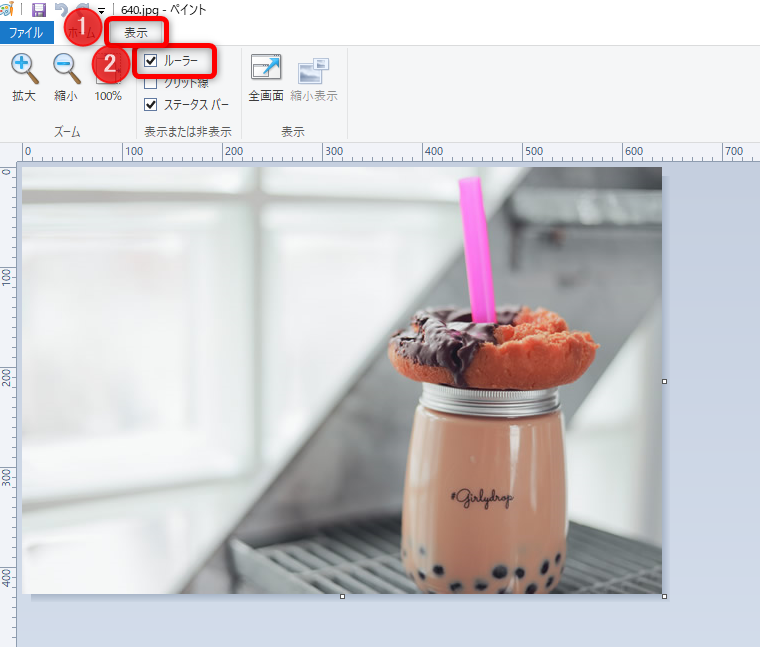
作業用ペイント )ルーラーを表示

サイズの目盛りがあったほうが後々便利なので
[表示]タブ > [ルーラー]にチェックを入れて縦横の目盛を表示します。
画像表示が大きすぎたり小さすぎる場合は[Crtl]キーを押しながらマウスホイールで調整しよう。
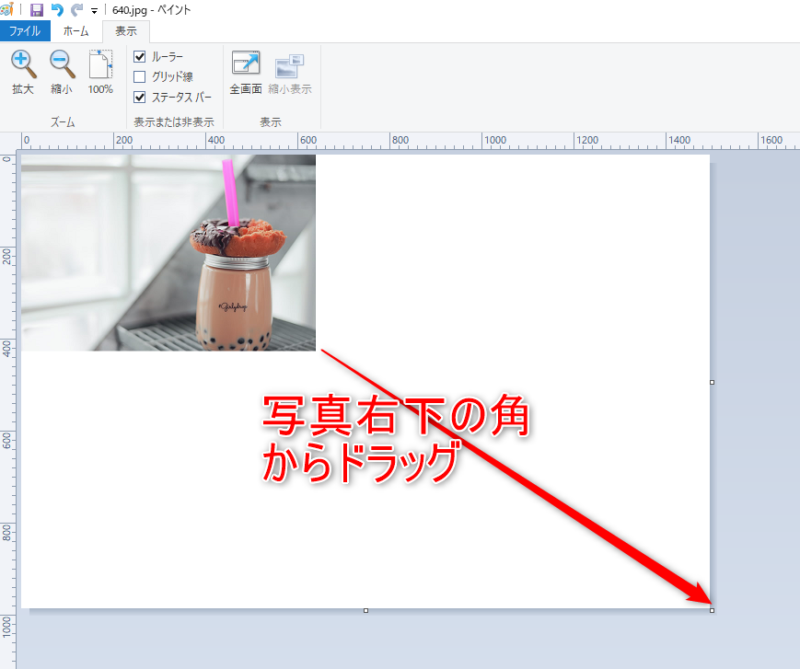
作業用ペイント)白い背景(キャンバス)を拡大

ペイントの場合、画像を開くとその下に白の背景(キャンバス) が隠れています。
この白の背景(キャンバス) のサイズを仕上げたいイメージの大きさへ拡大します。
画像の右下の角にポインターを重ねて右下の方へドラッグ
今回はマス目に上2枚、下2枚を均等に並べたいのでこのようにしました。
仕上がりの枠をイメージして大きめにざっくり拡大すればOKです。
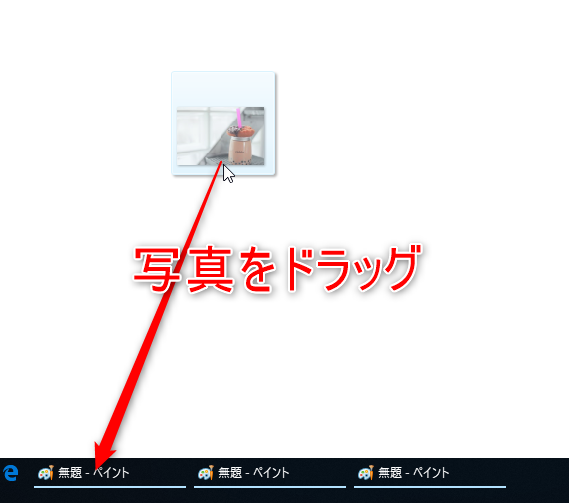
読み込み用ペイント)画像②を開く
作業用ペイントへ 画像② 貼り付けるための作業。
一旦読み込み用のペイントで画像②を開きます(写真をドラッグ) 。
ペイントでは2枚めの画像をファイルから読み込んだりドラッグで追加することができないので、このような別のペイントで開く作業が必要になります。
読み込み用ペイント )画像②を 作業用ペイントへコピー
[選択] > [すべて選択]で画像全体を選択コピー(Ctrl+C)して作業用ペイントへペースト(Ctrl+V)
この時点では画像①の上に画像②が重なった状態になってます。
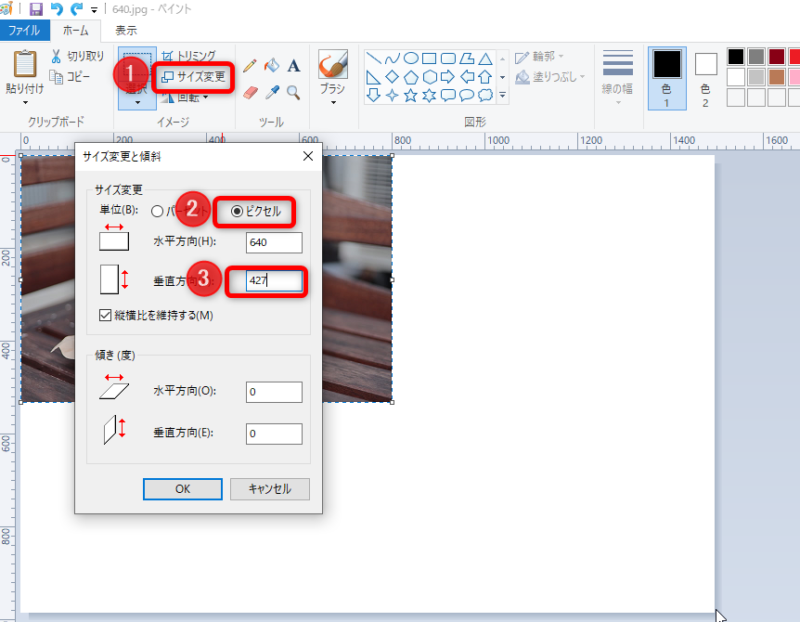
作業用ペイント )画像②のサイズを調整

サイズを揃えるために数値(ピクセル)を指定して縮小します。
今回は画像①の右横に画像②をもってきたいので縦方向のサイズを揃えます。
画像①は縦 427px なので画像②も縦427pxに縮小します。
[サイズ変更] > [ピクセル]にチェックを入れ[垂直方向]へ427と入力
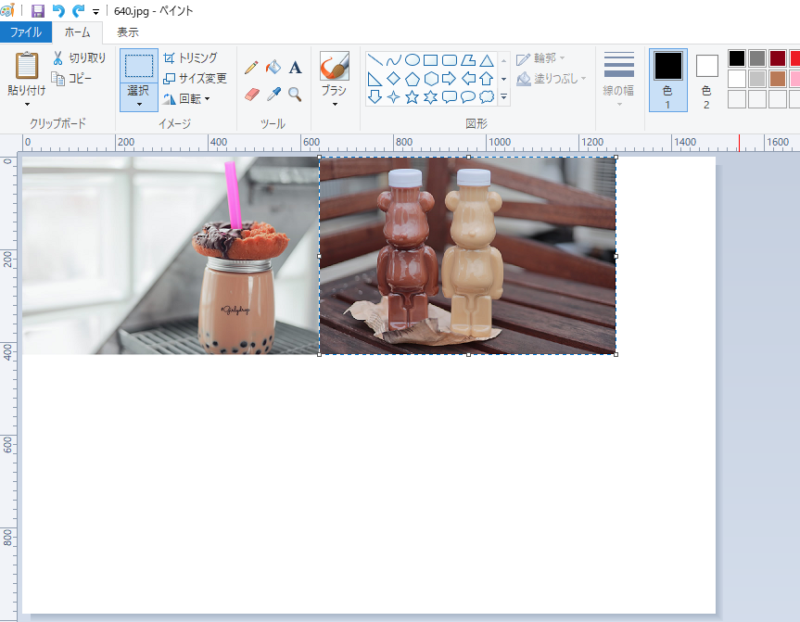
これで画像①と画像②の高さが揃いました。次に画像②を右にドラッグして横に並べます。
矢印キーで微調整もできるのですきまが空かないようにきっちり揃えます。
このとき画像の外をクリックしてしまうとそこで確定されてしまいます。きっちり揃ったのを確認してから画像の外をクリックします

キレイに横に並べることができました。
後は繰り返しです。
続けて 画像③、画像④も コピー
同じように画像③、画像④も作業用ペイントへ貼り付けた結果がこちら

余白の削除
白い背景が右と下にはみ出ているのでこれを消していきます。
作業の流れ
- 必要な部分を選択してコピー
- 新しいペイントへ貼り付け
- 保存
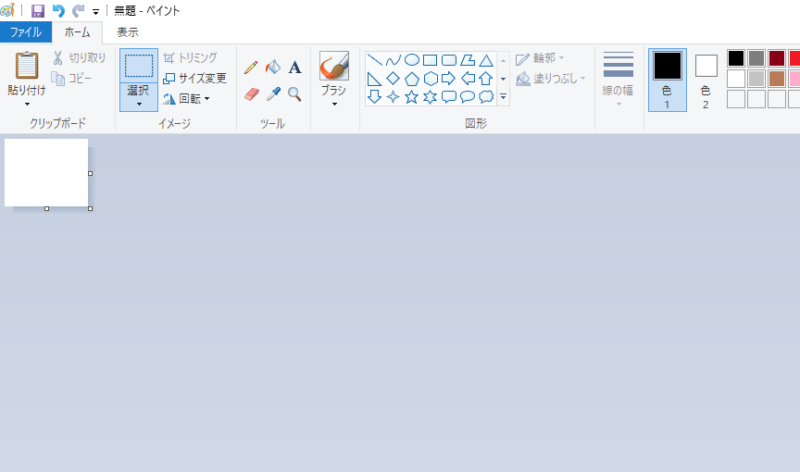
保存用ペイント)キャンバスを縮小
まず保存用のペイントの準備をします。
デフォルトで表示されているキャンバスでは大きすぎた時に困るのでこれを小さく縮小しておきます。
アバウトにこのくらい小さく縮小しておけばOK

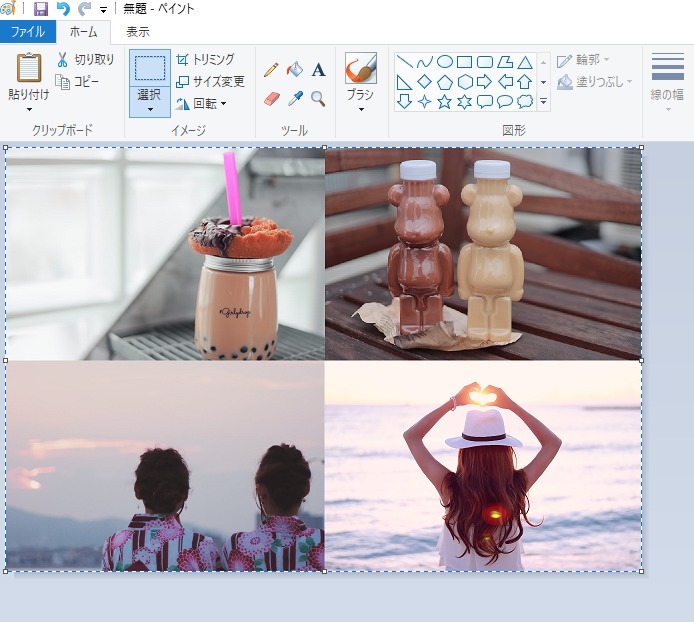
作業用ペイント)余白を排除して保存用ペイントへコピー
作業用ペイントへ戻って余白を排除した部分を選択
[選択] > [四角形選択]を使って必要な部分を選択選択したら保存用ペイントへコピー(Ctrl+C)&ペースト(Ctrl+V)

はい、キレイに余白が取れましたね。
おつかれさまでした。あとは、そのまま保存するなり、好みのサイズに拡大縮小するなりすれば完成です。
ペイントで画像を並べる方法まとめ
いやー、こうやってみるとペイントで画像を並べるのって結構大変ですね(^_^;)
ペイントはシンプルに使いやすくて、他のソフトをインストールせずに使えるのがメリットですが、 機能がシンプルすぎて複数の画像を並べるような作業には向いてないようです。
並べたい画像がたくさんある場合や頻繁に使う機会があるなら、レイヤーが使える画像編集ソフトをインストールした方が幸せになれると思います。
無料のものだとGIMP(窓の杜へリンク)あたりが人気、使い方もさほど難しくないのでおすすめですよ。